客户想在产品页(wordpress文章页)里,通过当前文章同一分类的上一篇或下一篇文章的第一张图片作为上下页的切换,这样就能方便浏览同一分类下的每一款产品啦,安排~!大概效果图如下。
一、客户需求效果
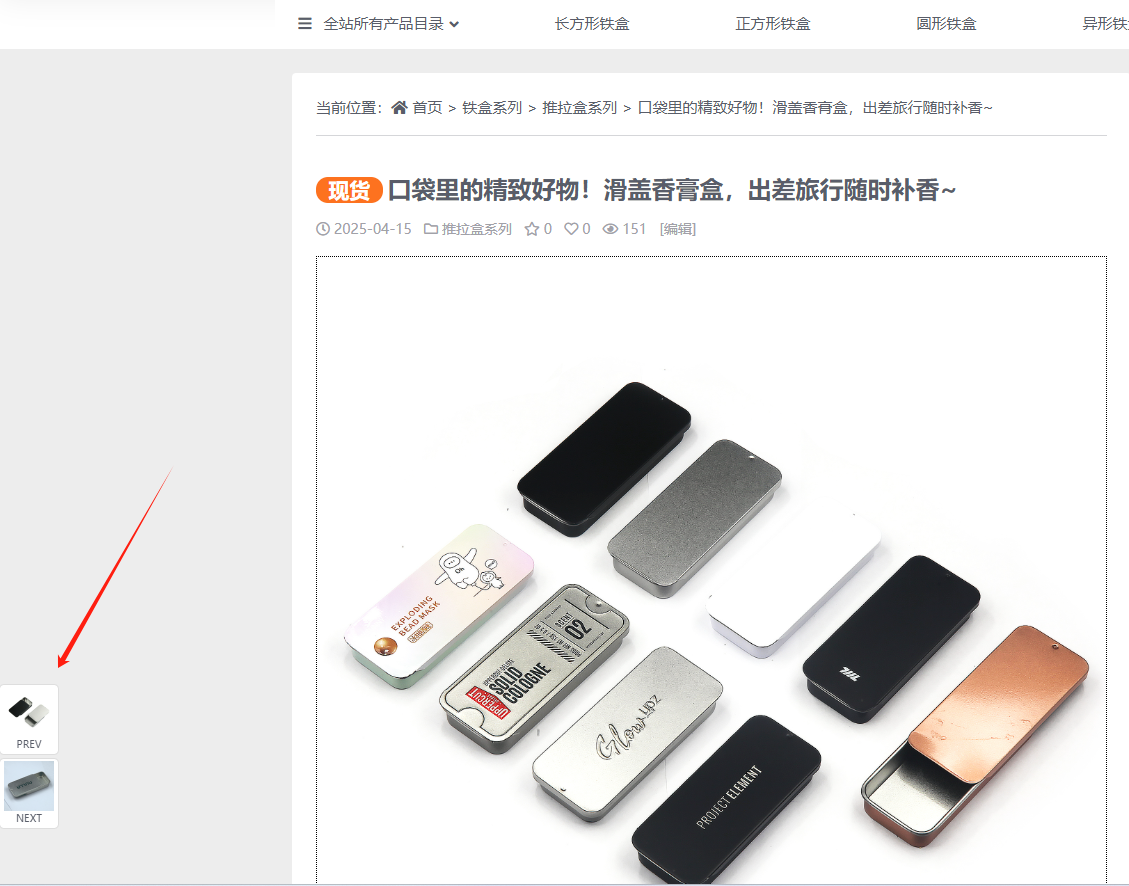
1、PC端显示效果:
2、移动端显示效果:
二、代码安装位置
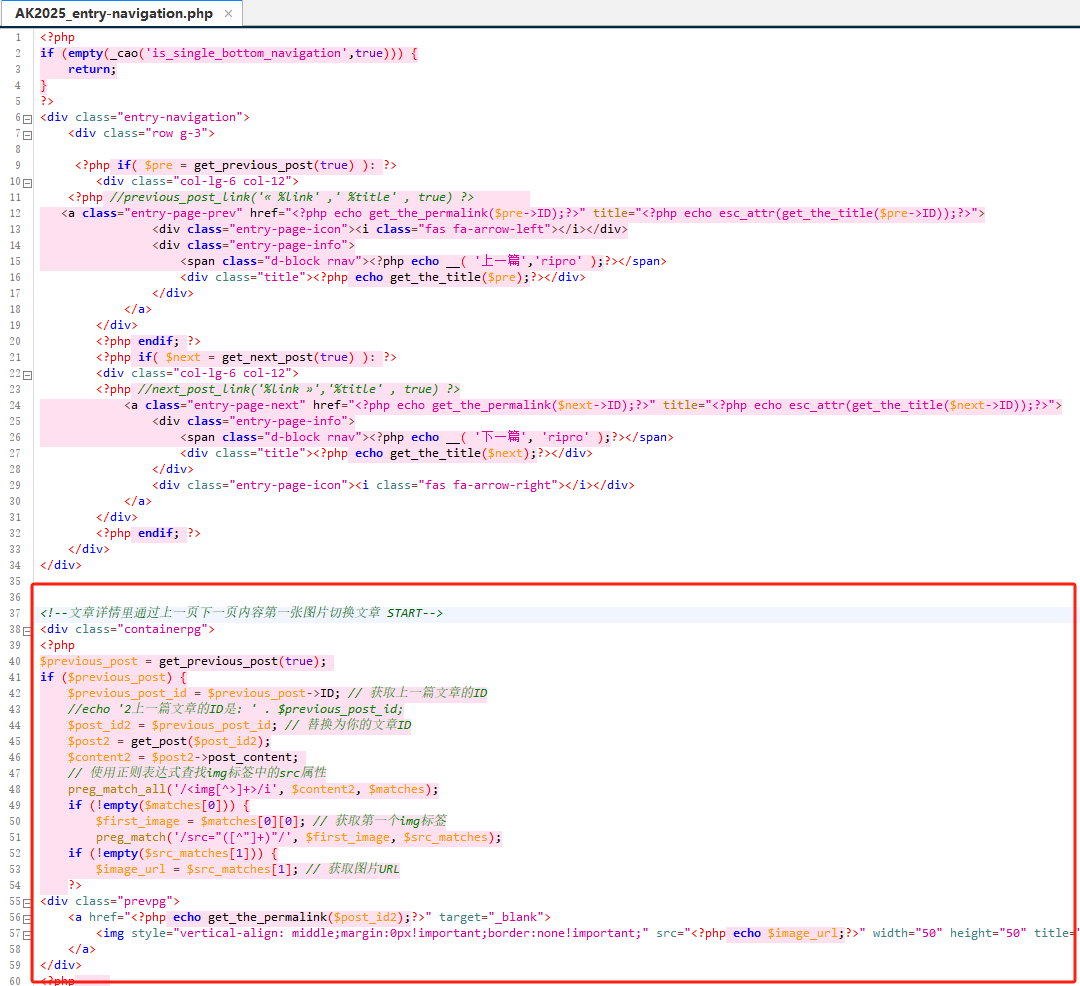
了解了需求之后,大概参考代码如下,不同主题可能会有差别,这里以日主题作为参考,以下代码直接加到主题目录下:ripro-v5/template-parts/single/entry-navigation.php这个文件里的最下面,如图
三、代码功能实现:
<!--飞来网:FLYING.WANG文章详情里通过上一页下一页内容第一张图片切换文章功能 START-->
<div class="containerpg">
<?php
$previous_post = get_previous_post(true);
if ($previous_post) {
$previous_post_id = $previous_post->ID; // 获取上一篇文章的ID
//echo '2上一篇文章的ID是: ' . $previous_post_id;
$post_id2 = $previous_post_id; // 替换为你的文章ID
$post2 = get_post($post_id2);
$content2 = $post2->post_content;
// 使用正则表达式查找img标签中的src属性
preg_match_all('/<img[^>]+>/i', $content2, $matches);
if (!empty($matches[0])) {
$first_image = $matches[0][0]; // 获取第一个img标签
preg_match('/src="([^"]+)"/', $first_image, $src_matches);
if (!empty($src_matches[1])) {
$image_url = $src_matches[1]; // 获取图片URL
?>
<div class="prevpg">
<a href="<?php echo get_the_permalink($post_id2);?>" target="_blank">
<img style="vertical-align: middle;margin:0px!important;border:none!important;" src="<?php echo $image_url;?>" title="上一个:<?php echo $previous_post->post_title;?>" />PREV
</a>
</div>
<?php
} else {
echo "已经是第一个产品";
}
} else {
echo "产品没有设置图片";
}
}
?>
<?php
$previous_post = get_next_post(true);
if ($previous_post) {
$previous_post_id = $previous_post->ID; // 获取上一篇文章的ID
//echo '3下一篇文章的ID是: ' . $previous_post_id;
$post_id2 = $previous_post_id; // 替换为你的文章ID
$post2 = get_post($post_id2);
$content2 = $post2->post_content;
// 使用正则表达式查找img标签中的src属性
preg_match_all('/<img[^>]+>/i', $content2, $matches);
if (!empty($matches[0])) {
$first_image = $matches[0][0]; // 获取第一个img标签
preg_match('/src="([^"]+)"/', $first_image, $src_matches);
if (!empty($src_matches[1])) {
$image_url = $src_matches[1]; // 获取图片URL
?>
<div class="nextpg">
<a href="<?php echo get_the_permalink($post_id2);?>" target="_blank">
<img style="vertical-align: middle;margin:0px!important;border:none!important;" src="<?php echo $image_url;?>" title="下一个:<?php echo $previous_post->post_title;?>" />NEXT
</a>
</div>
<?php
} else {
echo "已经是最后一个产品";
}
} else {
echo "产品没有设置图片";
}
}
?>
</div>
<style>
.containerpg{
background-color:none;
width:60px;
height:auto;
margin:0px auto;
overflow:hidden;
position: fixed;
bottom:55px;
left:0;
z-index:1500;
}
.containerpg img{
margin:0;
}
.prevpg{
background-color: #ffffff;
border:1px solid #DEDEDE;
border-radius: 5px;
font-size: 10px;
text-align:center;
width:auto;
padding:2px;
vertical-align:middle;
}
.nextpg{
background-color:#ffffff;
border:1px solid #DEDEDE;
border-radius: 5px;
font-size: 10px;
text-align:center;
width:auto;
padding:2px;
margin-top:3px;
vertical-align:middle;
}
</style>
<!--飞来网:FLYING.WANG文章详情里通过上一页下一页内容第一张图片切换文章功能 START-->
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







评论(0)