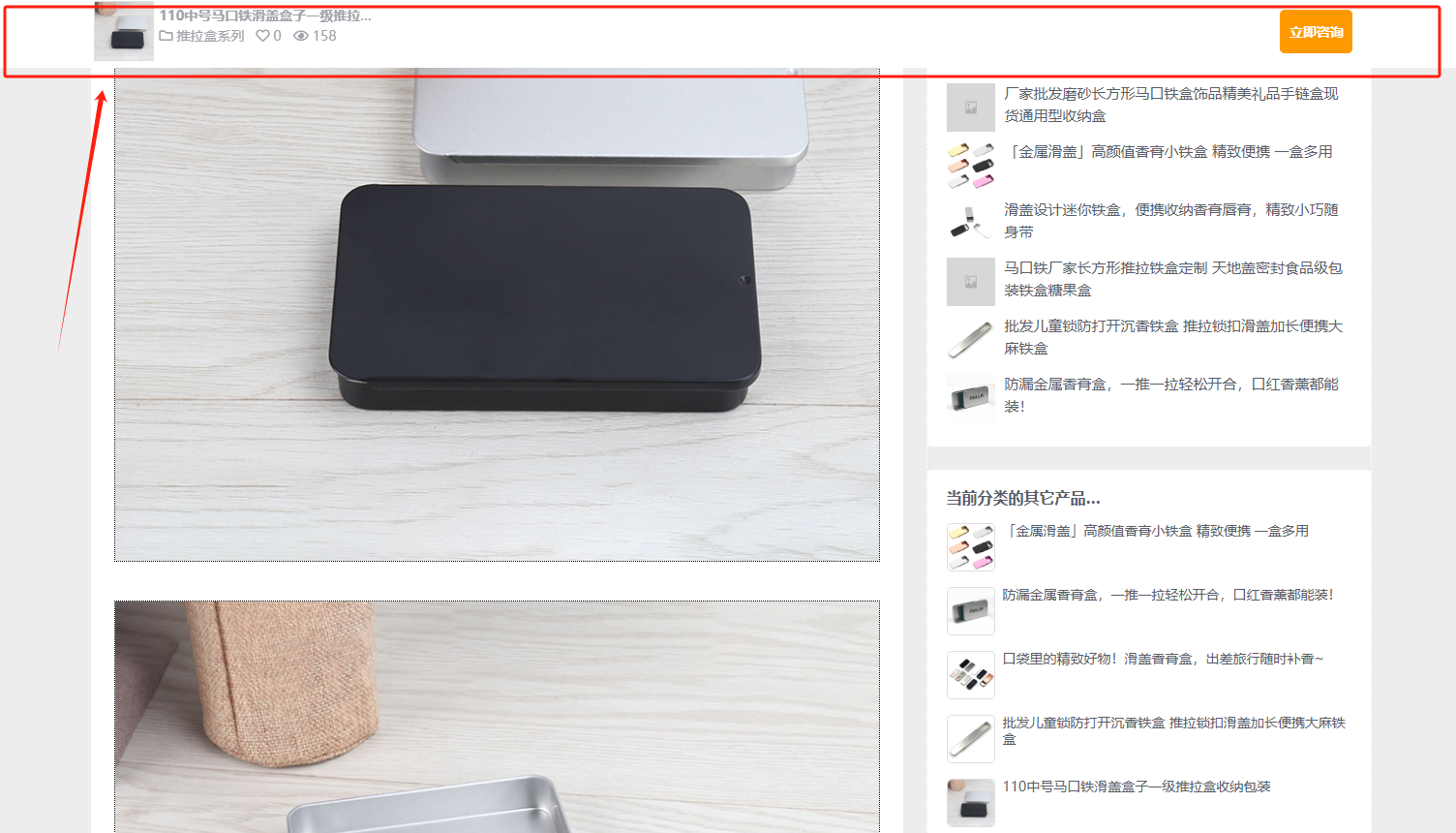
在文章详情页里有产品图片信息,当我们滑动到中间或底部时由于默认的菜单看不到了,很容易忘记当前正在浏览的产品是什么,此时如果在顶部出现一个产品图片和标题,给用户的体验就会好很多,如下图所示:
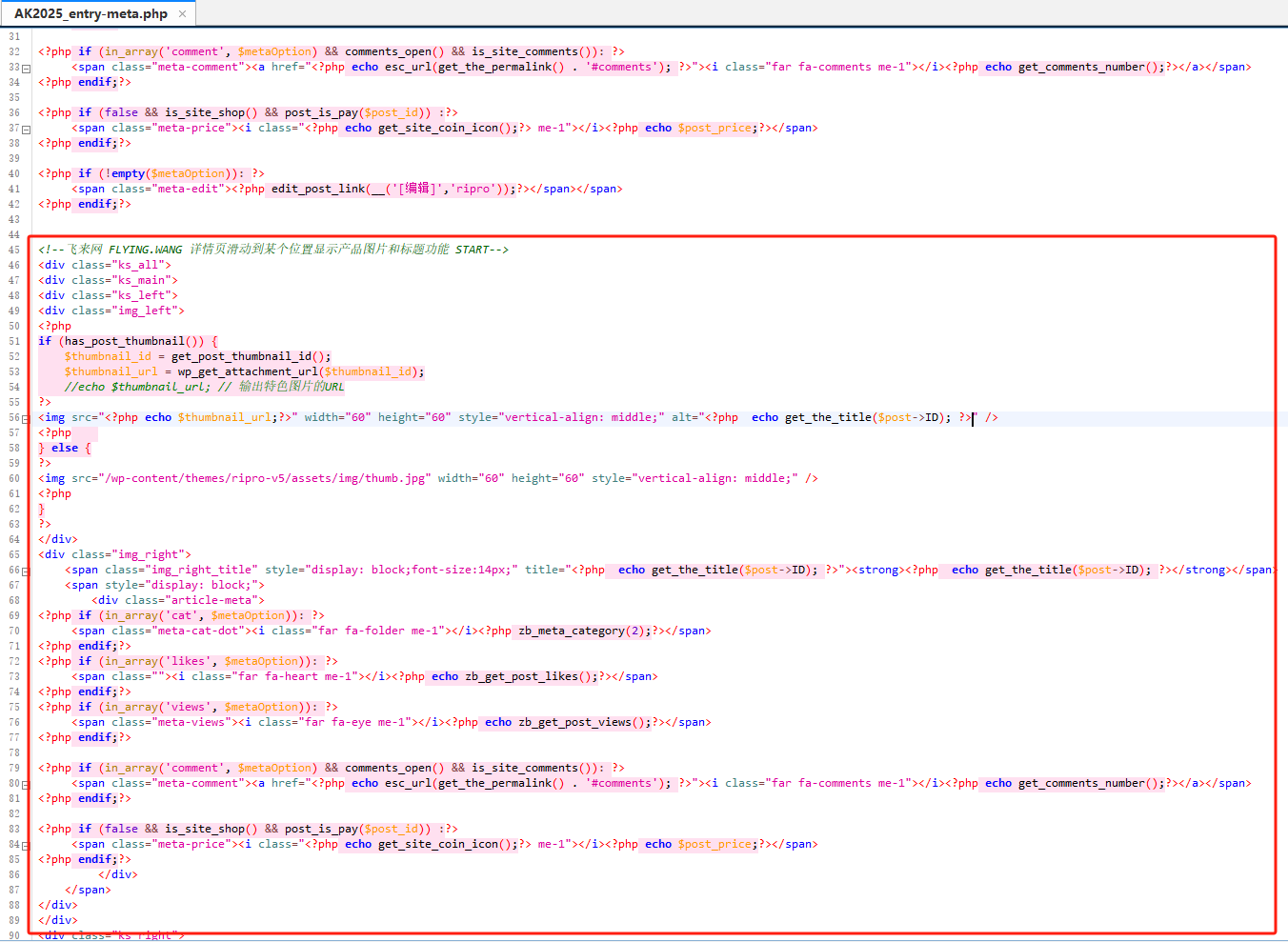
每个人的主题不同,请根据自己的需求自行修改,以下是正文代码,我这里是放到主题目录下的ripro-v5/template-parts/single/entry-meta.php这个文件的最底部,如图参考
全文代码如下:
<!--飞来网 FLYING.WANG 详情页滑动到某个位置显示产品图片和标题功能 START-->
<div class="ks_all">
<div class="ks_main">
<div class="ks_left">
<div class="img_left">
<?php
if (has_post_thumbnail()) {
$thumbnail_id = get_post_thumbnail_id();
$thumbnail_url = wp_get_attachment_url($thumbnail_id);
//echo $thumbnail_url; // 输出特色图片的URL
?>
<img src="<?php echo $thumbnail_url;?>" style="vertical-align: middle;" alt="<?php echo get_the_title($post->ID); ?>" />
<?php
} else {
?>
<img src="/wp-content/themes/ripro-v5/assets/img/thumb.jpg" style="vertical-align: middle;" />
<?php
}
?>
</div>
<div class="img_right">
<span class="img_right_title" style="display: block;font-size:14px;" title="<?php echo get_the_title($post->ID); ?>"><strong><?php echo get_the_title($post->ID); ?></strong></span>
<span style="display: block;">
<div class="article-meta">
<?php if (in_array('cat', $metaOption)): ?>
<span class="meta-cat-dot"><i class="far fa-folder me-1"></i><?php zb_meta_category(2);?></span>
<?php endif;?>
<?php if (in_array('likes', $metaOption)): ?>
<span class=""><i class="far fa-heart me-1"></i><?php echo zb_get_post_likes();?></span>
<?php endif;?>
<?php if (in_array('views', $metaOption)): ?>
<span class="meta-views"><i class="far fa-eye me-1"></i><?php echo zb_get_post_views();?></span>
<?php endif;?>
<?php if (in_array('comment', $metaOption) && comments_open() && is_site_comments()): ?>
<span class="meta-comment"><a href="<?php echo esc_url(get_the_permalink() . '#comments'); ?>"><i class="far fa-comments me-1"></i><?php echo get_comments_number();?></a></span>
<?php endif;?>
<?php if (false && is_site_shop() && post_is_pay($post_id)) :?>
<span class="meta-price"><i class="<?php echo get_site_coin_icon();?> me-1"></i><?php echo $post_price;?></span>
<?php endif;?>
</div>
</span>
</div>
</div>
<div class="ks_right">
<a href="https://kefu.aokiao.com/index/index/home?visiter_id=&visiter_name=&avatar=&business_id=1&groupid=1&special=2" target="_blank">
<div class="buy_btn">
立即咨询
</div>
</a>
</div>
</div>
</div>
<style>
.ks_all{
width:99%;
max-height:100px;
overflow:hidden;
border:0px solid red;
position: fixed;
z-index:1601;
background-color:#ffffff;
left:0;
top:0px;
display:none;
}
.ks_main{
max-width:1300px;
height:auto;
overflow:hidden;
border:0px solid green;
margin:0px auto;
vertical-align: middle;
}
.ks_left{
border:0px solid red;
float:left;
max-height: 70px;
padding:6px 5px 0 0;
}
.ks_right{
border:0px solid blue;
float:right;
min-height: 70px;
vertical-align: middle;
text-align: center;
line-height: 70px;
}
.buy_btn{
width:75px;
height:45px;
line-height: 45px;
font-weight: bold;
cursor: pointer;
background-color:#f90;
color:#ffffff;
border:1px solid #f90;
border-radius: 5px;
margin:15px 0 15px;
}
.img_left{
float:left;
border:1px solid #dedede;
margin-left:2px;
}
.img_right{
float:left;
border:0px solid green;
padding:5px;
margin-top:5px;
}
.img_right_title{
width: 230px; /* 设置一个宽度 */
white-space: nowrap; /* 防止文本换行 */
overflow: hidden; /* 隐藏溢出的内容 */
text-overflow: ellipsis; /* 显示省略号 */
}
</style>
<script type="text/javascript">
$(window).scroll(function(){
var h=$(this).scrollTop();//获得滚动条距top的高度
//alert(h);
if(h>300){
$(".ks_all").fadeIn();
}else{
$(".ks_all").fadeOut();
}
});
</script>
<!--飞来网 FLYING.WANG 详情页滑动到某个位置显示产品图片和标题功能 END-->
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





评论(0)