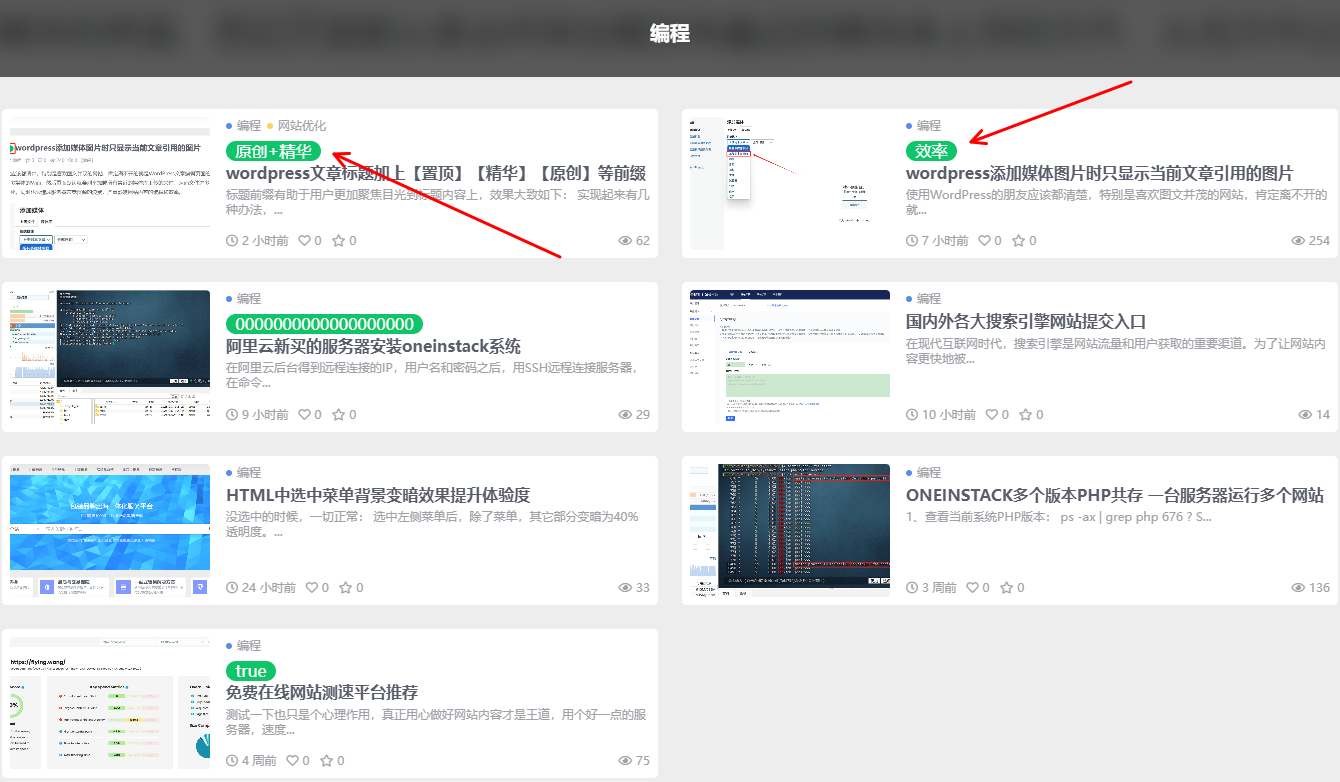
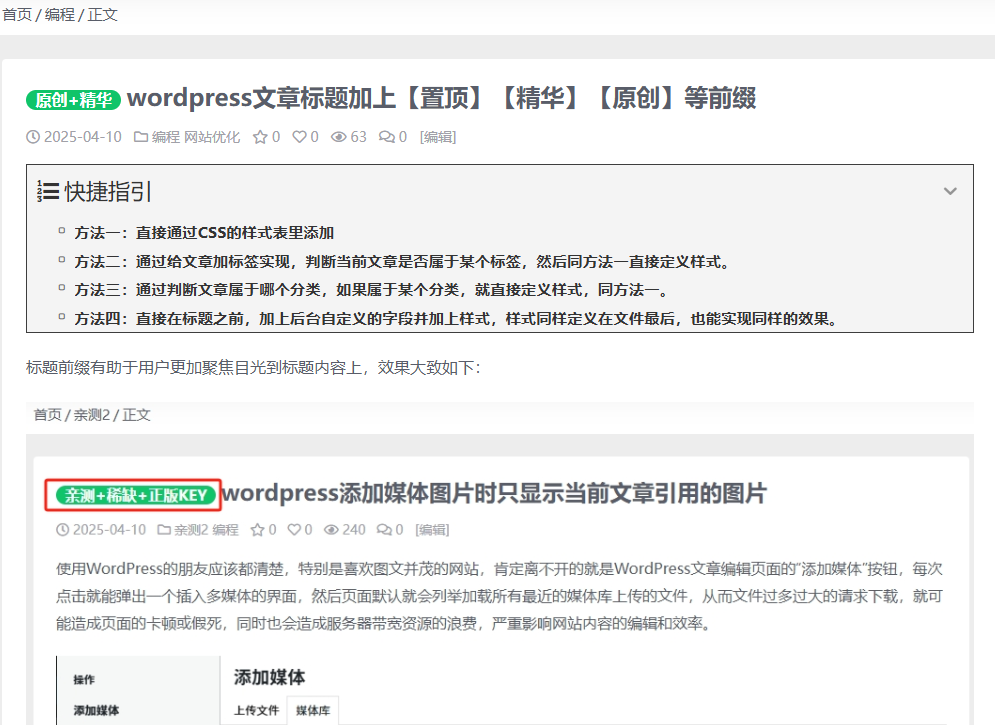
标题前缀有助于用户更加聚焦目光到标题内容上,效果大致如下:
实现起来有几种办法,下面依次提供思路供大家参考。
方法一:直接通过CSS的样式表里添加
1.添加字段
首先在文章编辑器里开启【自定义字段】,添加一个字段备用,本例名称为:qinceico,值填写随意。
2.添加样式
然后在需要显示前缀的文件里,比如single.php中,找到标题部分,在标题的样式里添加一个样式名称
3.CSS定义前缀
直接在文件底部对样式进行定义,重点来了,定义的这里要显示的前缀,通过后台定义的这个字段来动态显示,每篇文章看你自己心情写什么内容。
代码参考如下:
标题部分(每个人的主题不一样,请自己对应修改)
<?php the_title('<h1 class="post-title mb-2 mb-lg-3 qinceico">', '</h1>');?>
样式部分(建议加在最底部,先判断自定义字段的值是否为空,不为空就定义,为空的话什么也不做)
<?php
$zdybt = get_post_meta($post->ID, "qinceico", $single = true);
if($zdybt !=NULL){?>
<style>
.qinceico::before {
content: "<?php echo get_post_meta($post->ID, "qinceico", $single = true); ?>";
color: blue; /* 设置前缀的颜色 */
/*border:1px solid red;*/
color: #fff;
background-color: #10c469;
padding-right: .6em;
padding-left: .6em;
border-radius: 10rem;
margin-right:5px;
font-size:1rem;
}</style>
<?php
}else{;}
?>
方法二:通过给文章加标签实现,判断当前文章是否属于某个标签,然后同方法一直接定义样式。
<?php
// 获取当前文章的所有标签
$tags = get_the_terms( get_the_ID(), 'post_tag' );
//判断是否包含指定标签
$array = $tags;
$valueToFind = 31;
if (in_array($valueToFind, $array)) {
echo '数组中存在值为 ' . $valueToFind . ' 的标签,中文为【亲测】。';
//if ( $tags ) {
// foreach ( $tags as $tag ) {
// echo '标签ID: ' . $tag->term_id . '<br>';
?>
<style>
.qinceico::before {
content: "亲测+稀缺+正版KEY";
color: blue; /* 设置前缀的颜色 */
border:1px solid red;
color: #fff;
background-color: #10c469;
padding-right: .6em;
padding-left: .6em;
border-radius: 10rem;
margin-right:5px;
}
</style>
<?php
}
} else {
echo '没有找到标签。';
}
?>
方法三:通过判断文章属于哪个分类,如果属于某个分类,就直接定义样式,同方法一。
<?php
$categories = get_the_category();
$category_ids = wp_list_pluck($categories, 'term_id'); // 获取所有分类ID
print_r($category_ids); // 打印所有分类ID
$array = $category_ids;
//判断当前文章是否属于分类ID为34的分类
$valueToFind = 34;
if (in_array($valueToFind, $array)) {
echo '数组中存在值为 ' . $valueToFind . ' 的元素。';
//如果当前文章属于ID为34的分类下,就定义样式,这里的.post-title是文章标题的样式,按自己主题自己调整,没有的话自己添加一个css样式到标题标签里
?>
<style>
.post-title::before {
/*时间关系我这里直接手写内容,实际使用可以动态直接调用文章分类名称在这里*/
content: "亲测+稀缺+正版KEY";
color: blue; /* 设置前缀的颜色 */
border:1px solid red;
color: #fff;
background-color: #10c469;
padding-right: .6em;
padding-left: .6em;
border-radius: 10rem;
margin-right:5px;
}
</style>
<?php
} else {
echo '数组中不存在值为 ' . $valueToFind . ' 的元素。';
//不存在就不执行,保持原样
}
?>
方法四:直接在标题之前,加上后台自定义的字段并加上样式,样式同样定义在文件最后,也能实现同样的效果。
<span class="badge badge-pill badge-success"><?php echo get_post_meta($post->ID, "qinceico", $single = true); ?></span>
<?php the_title('<h1 class="post-title mb-2 mb-lg-3 qinceico">', '</h1>');?>
补充列表使用参考:以上内容只有在详情页能有用,在列表页也显示请参考以下内容:
在循环部分用这段代码修改:
<?php
//通过ID获取自定义标签值
$custom_fields = get_post_meta($post_id);
//echo $custom_fields;
//print_r($custom_fields);
//判断是否为空再执行操作
$zdybt = $custom_fields['qinceico'][0];
if($zdybt!=NULL){
?>
<span class="qinceico2">
<?php echo $zdybt;?>
</span>
<?php
}else{;}
?>
循环之外用这段来定义(请自行修改)
<style>
.qinceico2 {
color: blue; /* 设置前缀的颜色 */
/*border:1px solid red;*/
color: #fff;
background-color: #10c469;
padding-right: .6em;
padding-left: .6em;
border-radius: 10rem;
margin-right:5px;
font-size:1rem;
}
</style>
最终呈现的效果如下
列表页效果:
详情页效果:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






评论(0)