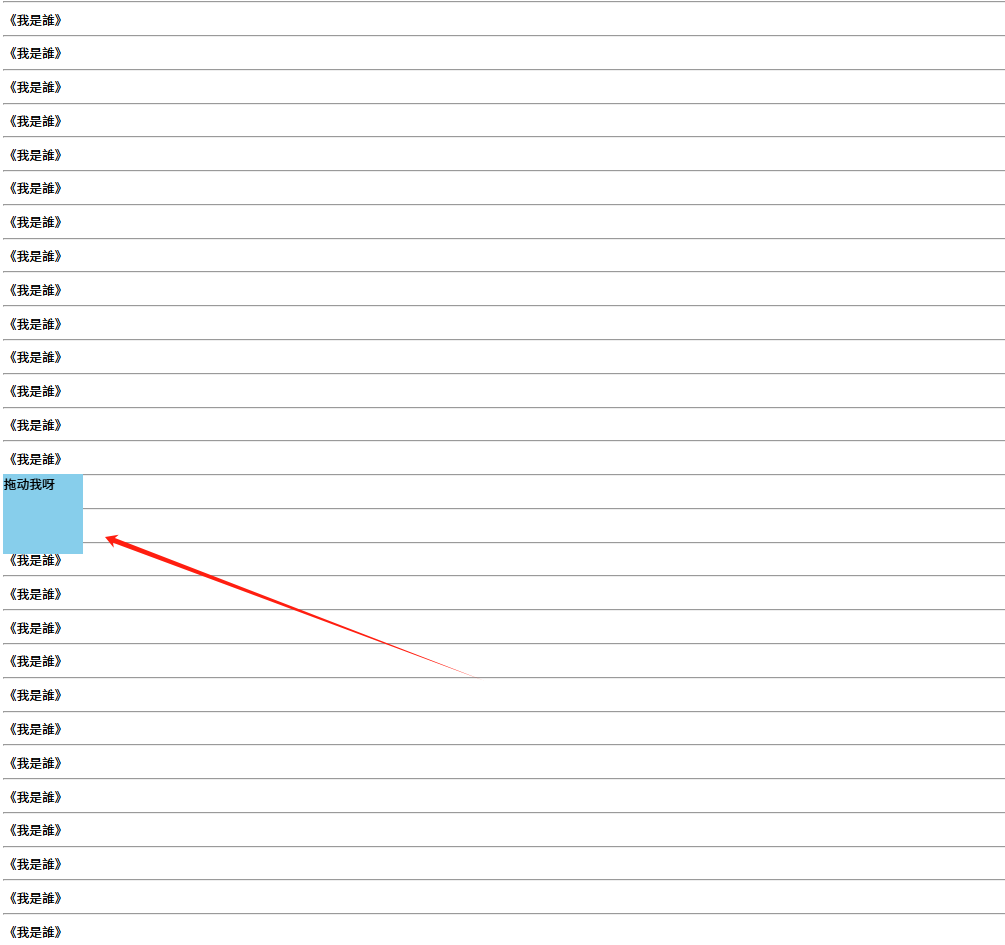
如果HTML页面里需要一个可以任意拖动的DIV模块,默认在页面左侧中部,按住鼠标左键就能任意拖动,刷新后回归原来的位置,可以实现的想法就非常丰富了,效果图大概像下面这样的
话不多说直接放参考代码:
<!--//飞来网 FLYING.WANG 可以任意拖动的DIV版块功能 START-->
<div id="draggableDiv" style="width: 100px; height: 100px; background-color: skyblue; position: fixed; top:50%;">拖动我呀</div>
<style>
#draggableDiv {
cursor: move; /* 鼠标指针显示为移动图标 */
}
</style>
<script>
// 获取要拖动的元素
var draggable = document.getElementById('draggableDiv');
var active = false;
var currentX;
var currentY;
var initialX;
var initialY;
var xOffset = 0;
var yOffset = 0;
// 鼠标按下事件处理函数
const dragStart = function(e) {
initialX = e.clientX - xOffset;
initialY = e.clientY - yOffset;
if (e.target === draggable) {
active = true;
}
};
// 鼠标移动事件处理函数
const dragEnd = function(e) {
initialX = currentX;
initialY = currentY;
active = false;
};
// 鼠标移动事件处理函数(拖动时更新位置)
const drag = function(e) {
if (active) {
e.preventDefault(); // 阻止默认事件,例如文本选择等
currentX = e.clientX - initialX;
currentY = e.clientY - initialY;
xOffset = currentX;
yOffset = currentY;
setTranslate(currentX, currentY, draggable); // 更新元素位置
}
};
const setTranslate = function(xPos, yPos, el) {
el.style.transform = "translate3d(" + xPos + "px, " + yPos + "px, 0)"; // 使用CSS transform属性移动元素
};
// 添加事件监听器到document以捕捉鼠标移动和释放事件,这样可以确保在整个文档范围内都可以拖动元素。
document.addEventListener("mousemove", drag); // 当鼠标移动时更新位置
document.addEventListener("mouseup", dragEnd); // 当鼠标释放时停止拖动
draggable.addEventListener("mousedown", dragStart); // 当鼠标按下时开始拖动准备
</script>
<!--//飞来网 FLYING.WANG 可以任意拖动的DIV版块功能 END-->
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




评论(0)